Ang Figma ay kilala bilang isa sa mga pinakamahusay na programa para sa mga graphic designer sa buong mundo. Ang mga tampok nito ay komprehensibo, na tumutulong sa mga user na lumikha ng anuman mula sa mga kapansin-pansing logo hanggang sa mga natatanging landing page. Kapansin-pansin, ang tampok na Boolean (bahagi rin ng pag-update ng mga katangian ng bahagi noong 2002) ay nagbibigay-daan sa iyong makamit ang mga custom na hugis sa pamamagitan ng pagsasama-sama ng kanilang mga layer sa pamamagitan ng maraming formula.

Dito mo matututunan kung paano gamitin ang mga feature ng Boolean sa iyong susunod na disenyo.
Ang Mga Opsyon sa Boolean Formula para sa Mga Custom na Hugis
Bago gawin ang iyong custom na hugis, kailangan mong malaman kung paano gumagana ang mga formula ng Boolean at kung ano ang nakakamit ng mga ito. Sa tuwing gagawa ka ng Boolean group, mabibilang ito bilang isang layer ng hugis na may parehong mga katangian ng fill at stroke.
Maaari mong mahanap ang Boolean icon na may dalawang naka-overlay na mga parisukat sa tuktok na bar ng iyong interface. Magkakaroon ka ng apat na opsyon sa formula mula sa drop-down na menu kapag nag-click ka dito.
Kasama sa mga opsyon sa formula na ito ang:
- Union Selection – Ginagawa ng opsyong ito ang iyong mga napiling hugis sa isang Boolean group. Kapag gumagamit ng Union, ang mga path ng panlabas na sub shape ay bubuo ng outline ng bagong custom na hugis. Gayunpaman, hindi nito isasama ang alinman sa mga panloob na magkakapatong na segment.
- Ibawas ang Pinili - Ang pagsasaalang-alang sa pagpipiliang ito ay ang kabaligtaran ng pagpili ng unyon ay kapaki-pakinabang. Tinatanggal nito ang buong lugar ng isang hugis mula sa base na hugis. Nag-iiwan lamang ito sa ilalim na layer na nakikita.
- Intersect Selection – Sa intersect selection, ang mga user ay makakagawa ng custom na hugis na binubuo lamang ng mga magkakapatong na segment ng orihinal na mga hugis o sub-layer.
- Ibukod ang Pinili - Ang ibukod ang mga function ay ang kabaligtaran ng intersect na opsyon ng Boolean group. Ang paggamit nito ay magbibigay sa iyo ng custom na hugis mula sa mga hindi magkakapatong na bahagi ng orihinal na mga hugis.
Tandaan na kakailanganin mong pumili ng dalawa o higit pang mga hugis bago mo epektibong magamit ang opsyong Boolean mula sa tuktok na menu. Ito ay dahil pinagsasama-sama lamang ng Boolean ang maraming layer ng hugis sa isang pasadya at kumplikadong hugis.
Gamit ang Figma Instance Swap Property
Noong inanunsyo ng Figma ang pag-update ng mga katangian ng bahagi noong 2022, ang pagpipiliang Boolean ay isa lamang sa maraming bagong feature na available. Ang buong punto ng pag-update ng mga bahagi ay upang matulungan kang gumawa ng mga template ng variation nang epektibo sa halip na maghukay sa mga opsyon na wala sa daan.
Habang ang Boolean ay isang mahalagang bahagi nito, magagamit din ng mga user ang instance swap property. Narito kung paano gawin ito:
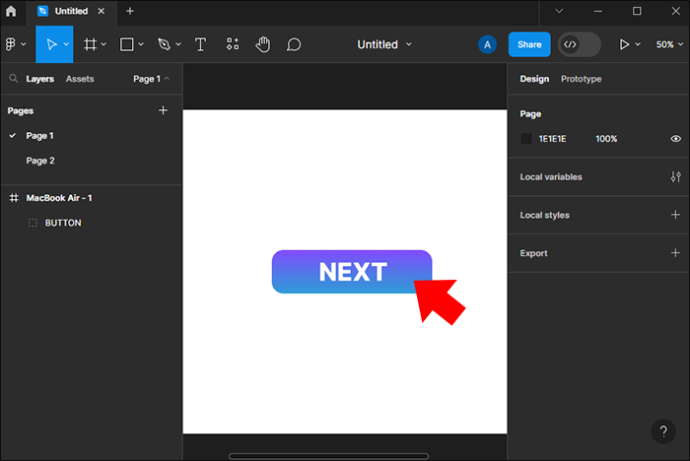
- Pumili ng elemento ng iyong disenyo.

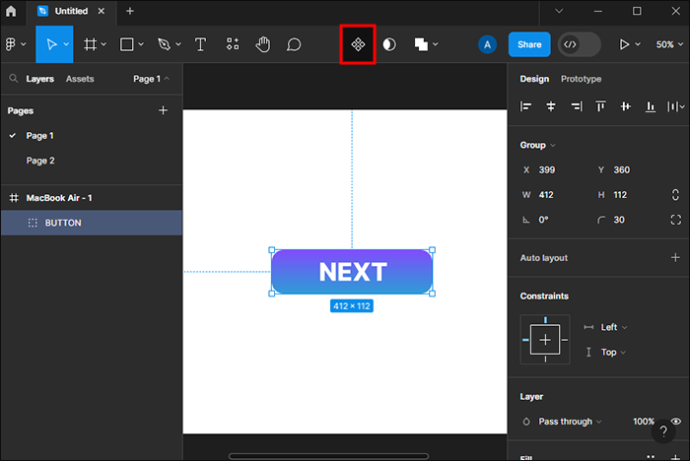
- Mag-navigate sa instance swap menu sa kanang bahagi ng interface at mag-click dito. Ang icon ay may brilyante na may arrow dito.

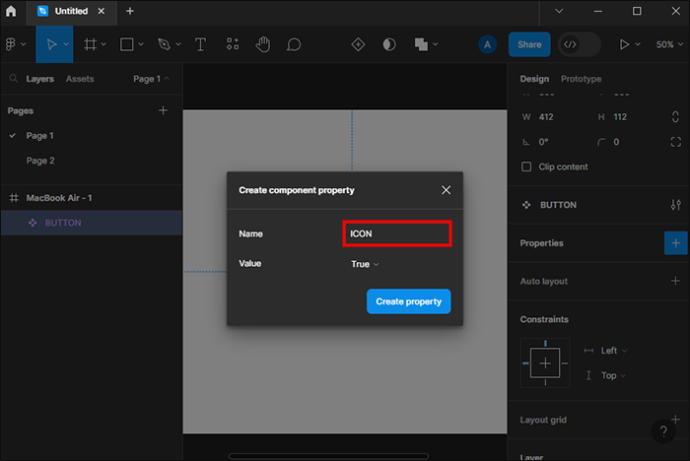
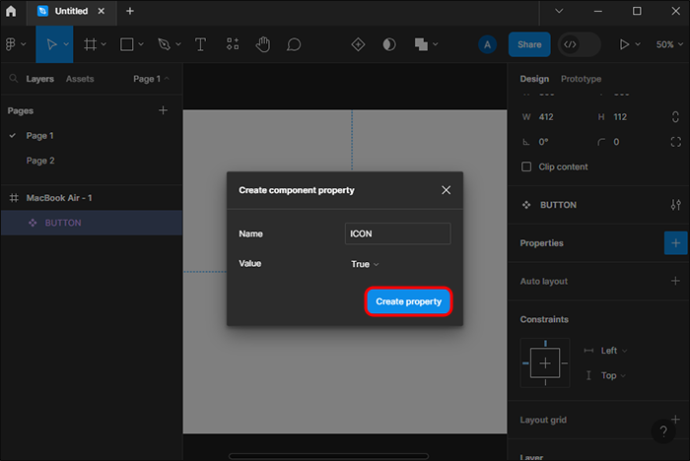
- Bigyan ng pangalan ang property, gaya ng “icon” sa pop-up menu, at itakda ang value sa isang check mark, halimbawa.

- Piliin ang 'Gumawa ng ari-arian.' Mamarkahan ng Figma ang component property kung saan orihinal ang swap menu.

- Gumawa ng kopya ng iyong disenyo sa pamamagitan ng pagpili dito at gamit ang command na CTRL + C. Pagkatapos, itakda ang mga pagkakataon nang magkatabi.

- Pumili ng bagong icon mula sa minarkahang component property menu sa pamamagitan ng pag-click dito. Awtomatiko nitong babaguhin ang elemento sa instance.
Ang instance swap function ay tungkol sa kaginhawahan. Gamit ang opsyong swap instance, i-streamline mo ang proseso ng disenyo habang mabilis na nagpapalipat-lipat ng mga variation (instances) nang magkatabi.
kung paano mag-ss isang chat nang hindi nila alam
Gamit ang Text Property Option para sa Madaling Pagbabago sa Instance
Sabihin nating nagdidisenyo ka ng call to action na button para sa isang landing page. Mayroon kang dalawang variation na magkatabi, at ginamit mo ang instance swap property para tingnan ang iba't ibang icon. Gayunpaman, ang mga salita ay isa pang elemento na dapat isaalang-alang.
Karaniwan, kailangan mong mag-shuffle sa seksyon ng mga layer upang makumpleto ang proseso. Gamit ang pag-aari ng bahagi ng teksto, maaari mong tingnan at baguhin ito sa sidebar sa halip. Narito kung paano mo magagamit ang feature ng text property para sa iyong kalamangan:
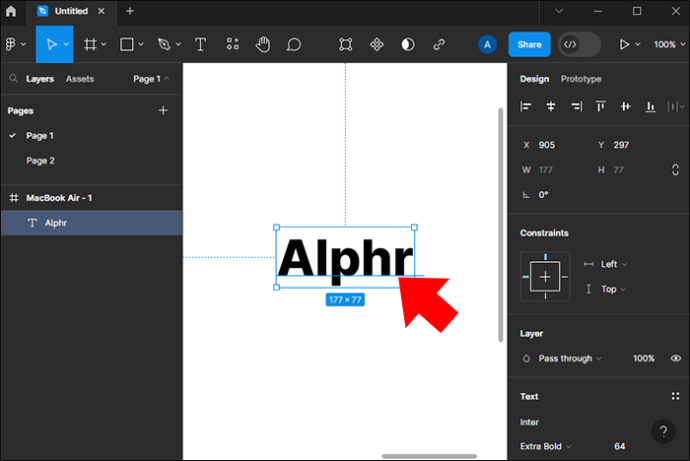
- Piliin ang elemento ng teksto sa iyong disenyo.

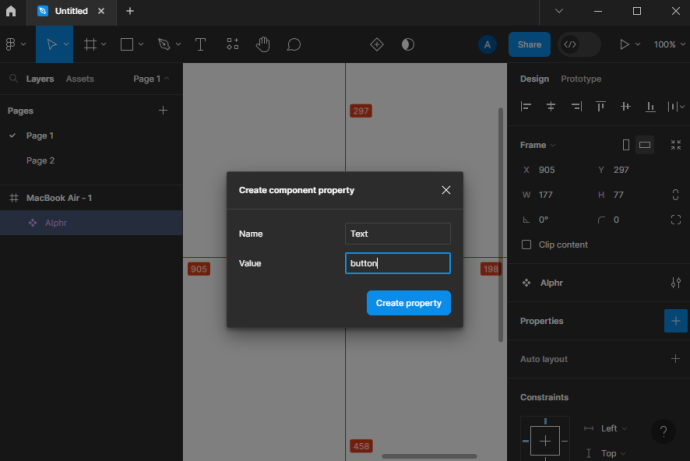
- Bigyan ang iyong elemento ng pangalan gaya ng “text” at ang value na “button” bago i-click ang “Gumawa ng property.”

- Magagawa mong baguhin ang text at mag-eksperimento sa mga salita para sa iyong call to action.
Maginhawang gamitin ang text property kasama ng instance swap at mga opsyon sa Boolean.
Paano Gamitin ang Variant Properties sa Figma
Gamit ang mga bagong component update sa Figma, maaari kang lumikha ng maraming variant at kontrolin ang lahat ng ito mula sa kanang sidebar. Ang paggawa nito ay makakatulong sa iyong baguhin ang text at magpalit ng mga icon nang mas mahusay. Maaari mo ring kontrolin ang iba pang aspeto ng disenyo ng iyong variant. Tingnan natin kung paano gawin ito:
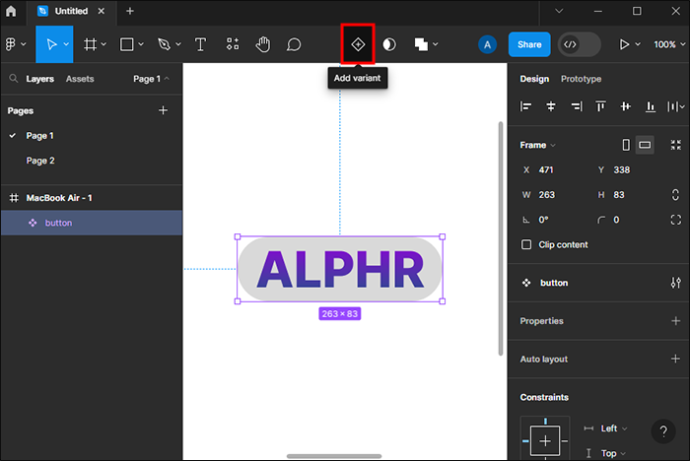
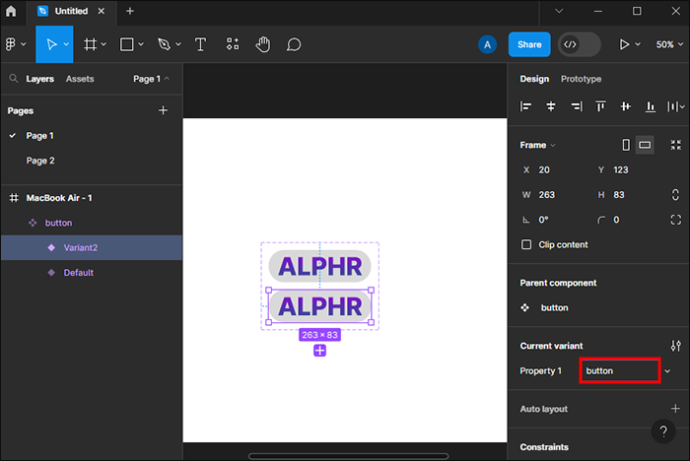
- Piliin ang iyong disenyo at mag-click sa 'Magdagdag ng variant' sa itaas na bar. Pindutin ang kaliwa, mag-click sa iyong disenyo, at i-drag ang variant sa tabi nito.

- Mapapansin mo kung paano lalabas ang pangalawang variant na property sa kanang sidebar. Muling lagyan ng label ang property sa 'button' at ang value sa tabi nito ay 'pula.'

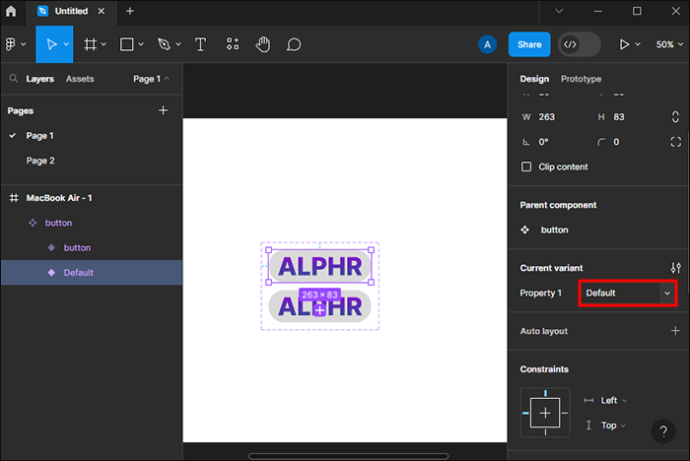
- Lalagyan na ngayon ng label ng mga property na ito ang iyong variant. Kung pipiliin mo ang iyong orihinal na disenyo, mapapansin mong ang halaga ay binago pabalik sa 'default.'

Mga FAQ
Maaari ba akong gumawa ng mga logo gamit ang opsyong Boolean?
kung paano mapabilis ang pag-download ng singaw
Sa teknikal, pinapayagan ka ng Boolean na pag-aari na pagsamahin ang maramihang mga hugis gamit ang kanilang mga landas. Bagama't maaari itong maging isang paraan upang gumawa ng mga simpleng logo, ang mga opsyon ay limitado sa mga simpleng hugis tulad ng mga ellipse. Sa halip, pinakamainam ang paggamit ng pen tool para sa mga bagay tulad ng paggawa ng logo. Maaari mo pa ring gamitin ang iba pang mga pag-update ng bahagi upang gawing mas madali ang proseso ng layering.
Maaari ko bang baguhin ang font gamit ang opsyon sa pag-aari ng bahagi ng teksto?
Sa kasamaang-palad hindi. Ang katangian ng bahagi ng teksto ay nagbibigay-daan sa iyo na baguhin ang teksto sa halip na ang font. Gayunpaman, maaari mo pa ring piliin ang teksto at hanapin ang naaangkop na font sa pamamagitan ng kanang sidebar.
Ano ang ilang mga pagkakataon sa disenyo kung saan kakailanganin kong gamitin ang mga katangian ng bahagi sa itaas?
Hindi mo kailangang gumamit ng mga katangian ng bahagi para sa mga variant. Gayunpaman, ginagawa nitong mas madali at mas mabilis ang proseso ng disenyo. Ang mga halimbawa ay ang mga button na nangangailangan ng iba't ibang kulay, pangunahin na katulad sa isang pagbabago sa bahagi, o maliliit na variant ng hugis ng landing page. Nakakatulong din ang mga ito sa paggawa ng dalawang disenyo at pagpili ng pinakamahusay.
I-streamline ang Iyong Proseso ng Disenyo Gamit ang Mga Component Property sa Figma
Sa mga opsyon tulad ng Boolean, maaari kang lumikha ng mga bagong custom na hugis mula sa kumbinasyon ng mga luma. Ginagawa ito sa tuktok na sidebar na may apat na opsyon sa formula. Kabilang dito ang unyon, ibawas, bumalandra, at ibukod. Gayundin, maaari mong gamitin ang iba pang mga opsyon sa pag-aari ng bahagi, gaya ng text property at instance swap. Ang paggawa nito ay nagpapadali sa paggawa ng mga variant na may iba't ibang bahagi. Sa huli, ang paggamit ng mga katangian ng bahagi ay nakakatulong sa pag-streamline ng proseso ng disenyo.
Anong mga kumplikadong hugis ang ginawa mo gamit ang opsyong Boolean? Nahanap mo ba na madaling gamitin ang mga opsyon sa component property? Ipaalam sa amin sa seksyon ng komento sa ibaba.