Madali para sa isang developer na maliitin ang kahalagahan ng kanilang kapaligiran sa trabaho. Hindi, hindi namin pinag-uusapan ang tungkol sa iyong upuan, desk, at kulay ng dingding. Pinag-uusapan namin ang tungkol sa iyong virtual na kapaligiran sa trabaho.
Ginagawa ang pakiramdam ng iyong editor ng code ng Visual Studio na ang bahay ay napakahalaga para sa iyong kahusayan sa trabaho. Sinasaklaw ng font ang isang malaking tipak ng pangkalahatang pakiramdam ng VS.
Sa artikulong ito, tuturuan ka namin kung paano mag-edit ng mga font sa iba't ibang bahagi ng editor ng VS Code.
Paano Baguhin ang Font sa VS Code
Kahit na ikaw ay isang developer na nagtatrabaho sa VS ng mahabang panahon ngayon, baka hindi mo pa rin malaman ang tungkol sa mga pagpipilian sa pagbabago ng font nito.
Kung wala kang pakialam sa kung bakit mahalaga ang pagpili ng iyong sariling font, tumalon nang diretso sa tutorial ng ilang mga talata sa ibaba. Gayunpaman, tandaan na ang mga dahilan para sa pagbabago ng iyong font (nakabalangkas sa ibaba) ay maaaring makatulong sa iyong pasya.
Bakit napakahalaga ng mga font sa VS? Kaya, kung ang aspeto ng aesthetics ay hindi sapat para sa iyo (at tiwala sa amin, pagkatapos ng oras at oras na ginugol sa isang code editor, nagsisimula itong maging mahalaga), talagang tungkol din sa pagpapaandar. Kaya, ano ang gumagawa ng isang font na naaangkop para sa VS?
Pangunahin, gugustuhin mong maging bantog ang pagkakaiba sa pagitan ng magkatulad na mga character. Halimbawa, madaling makilala ang numero 1 at ang maliit na L ay maaaring makabuluhang mapabilis ang iyong pag-coding at makatipid ng oras sa iyo.
Pagkatapos, mayroong ang katunayan na ang ilang mga developer ay nais na gumamit ng mga ligature. Ang mga ligature ay ilang mga simbolo na pinagsama. Tinatawag din itong mga glyphs, at maaari silang mangahulugan ng maraming kapag nag-coding.
Nang walang karagdagang pagtatalo, narito kung paano baguhin ang pamilya ng font sa VS:
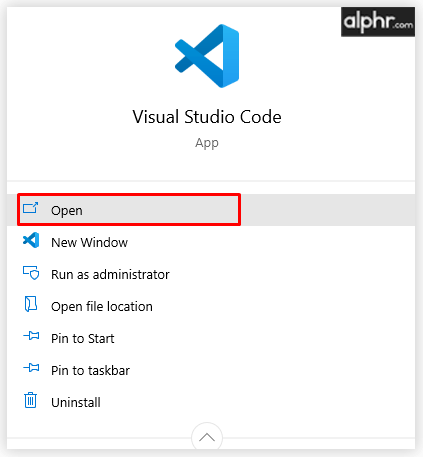
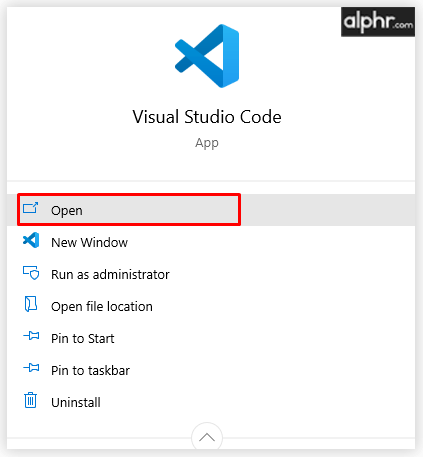
- Buksan ang iyong VS editor.

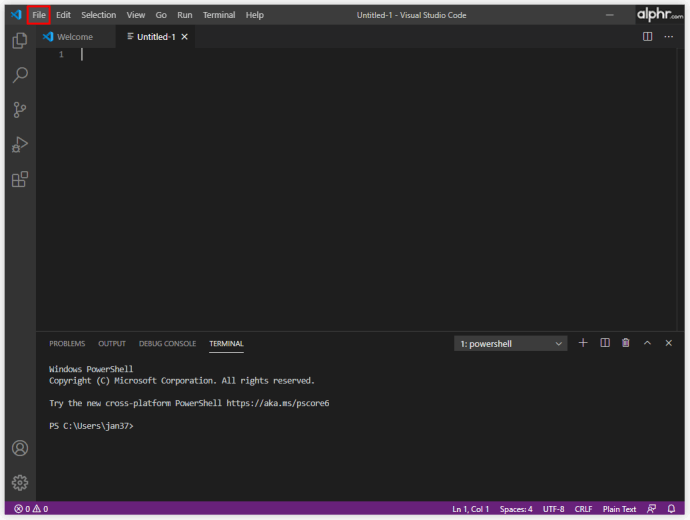
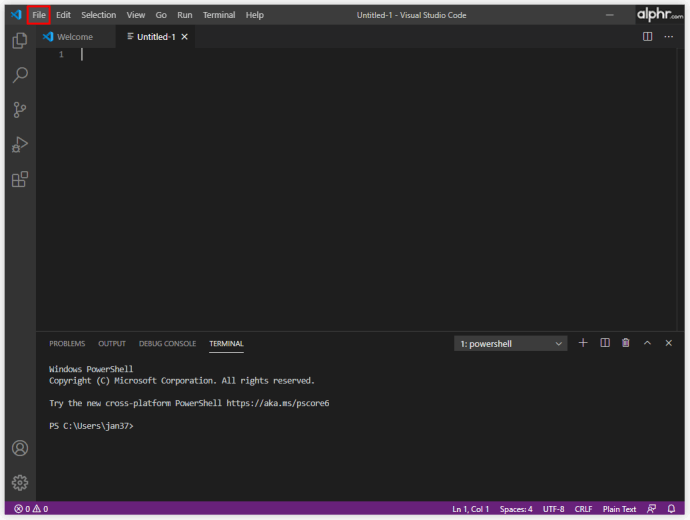
- Mag-navigate sa itaas na bahagi ng screen at piliin ang File .

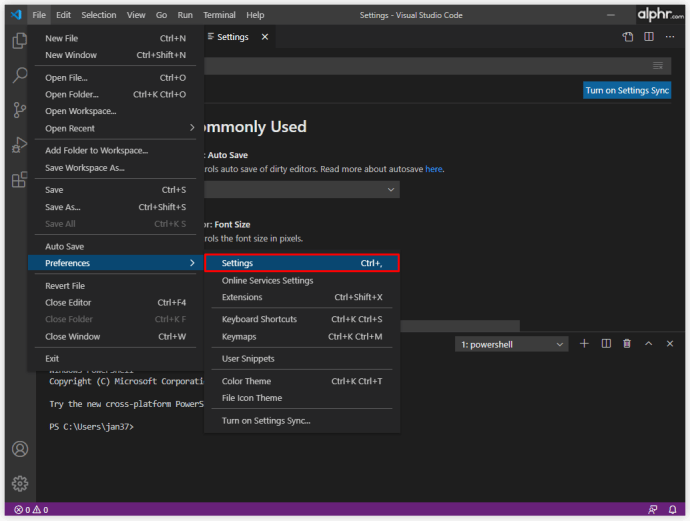
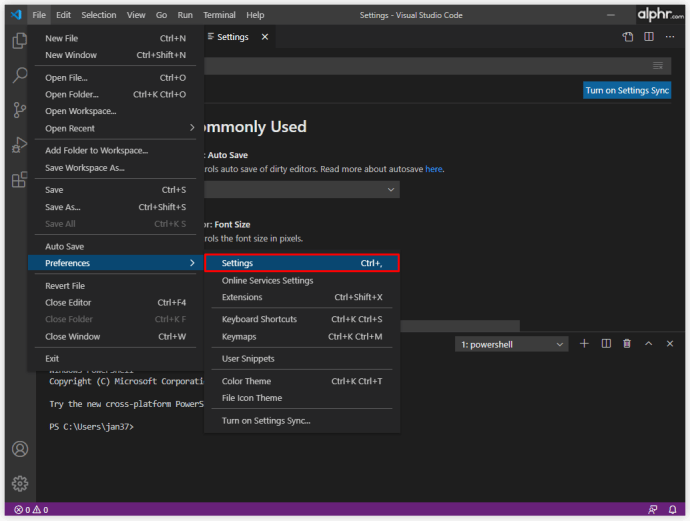
- Sa dropdown menu, pumunta sa Mga Kagustuhan , sinundan ng Mga setting .

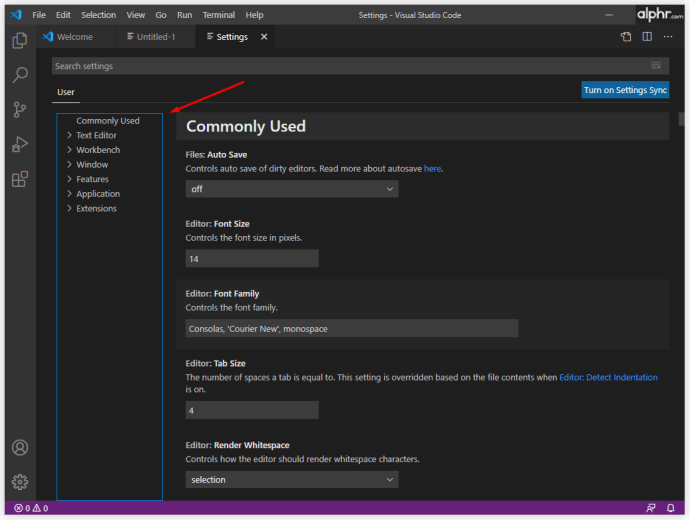
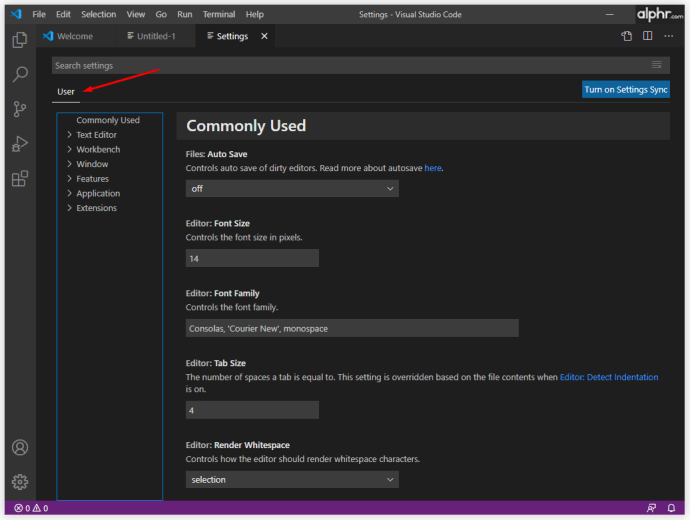
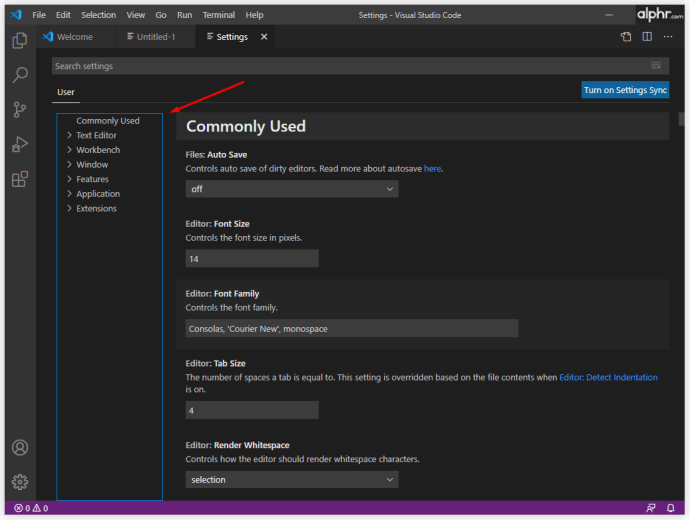
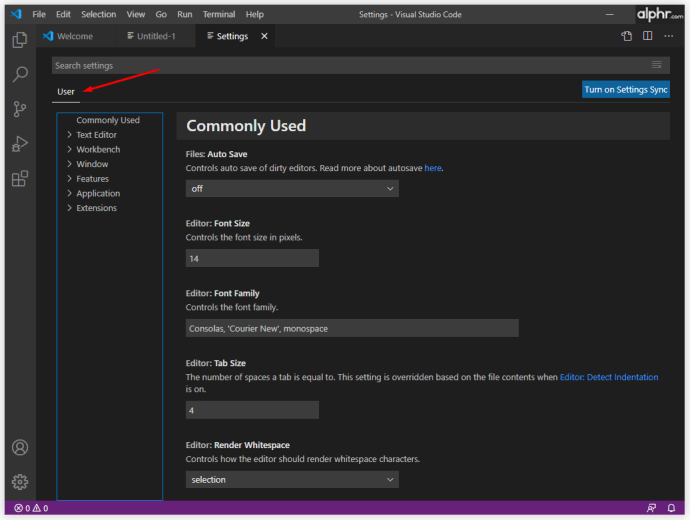
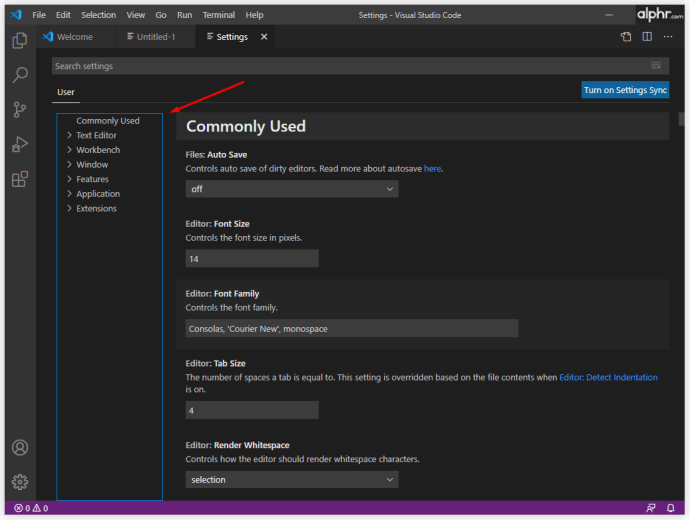
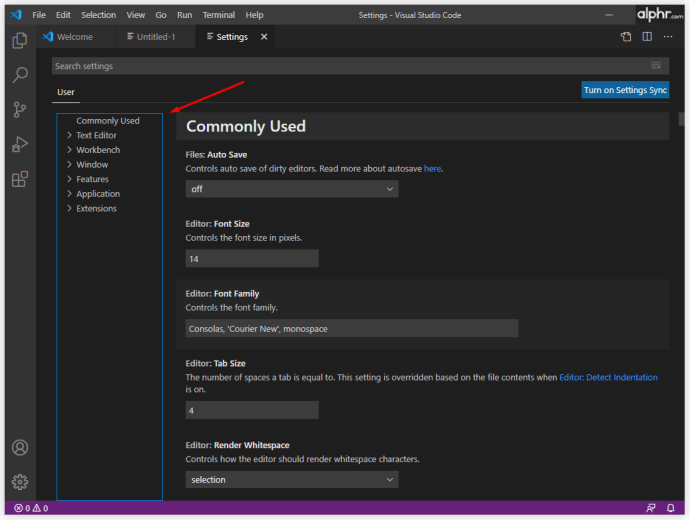
- Sa menu ng Mga Setting ng User, mag-navigate sa pane sa kanang bahagi.

- Ngayon, piliin Mga Setting ng Gumagamit .

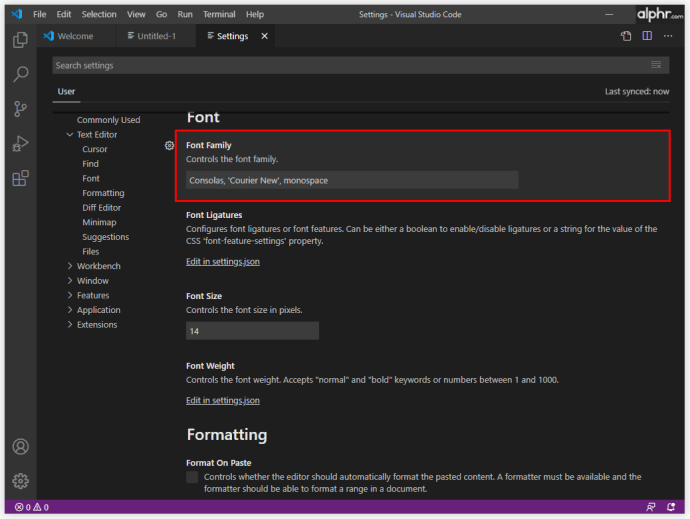
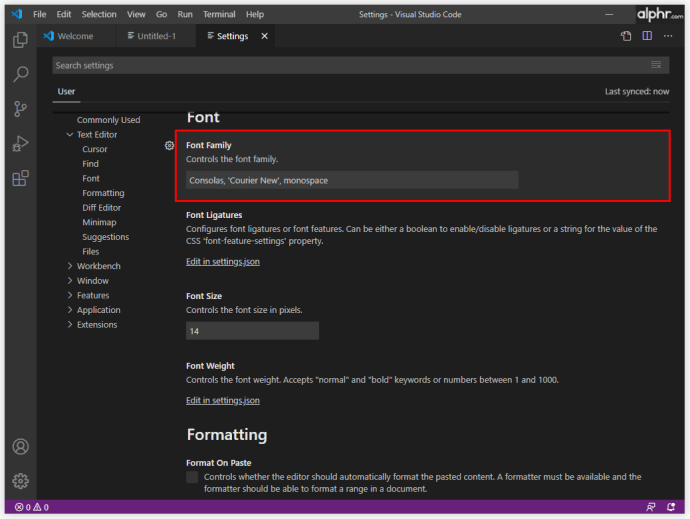
- Sa listahan ng mga linya, hanapin ang default na entry editor. fontFamily: Mga console .

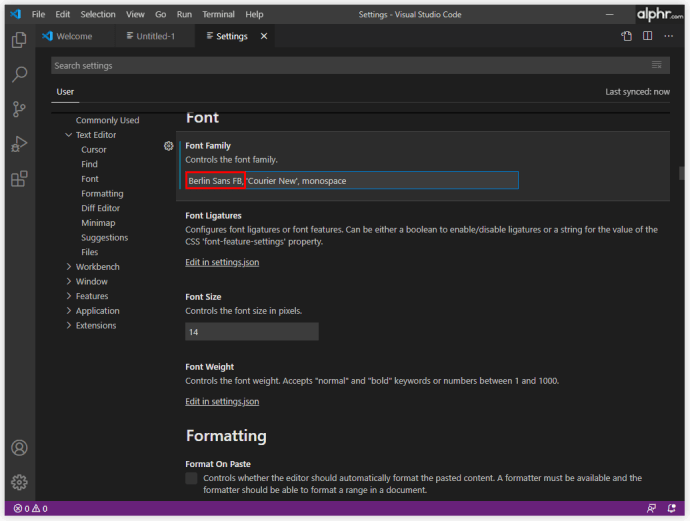
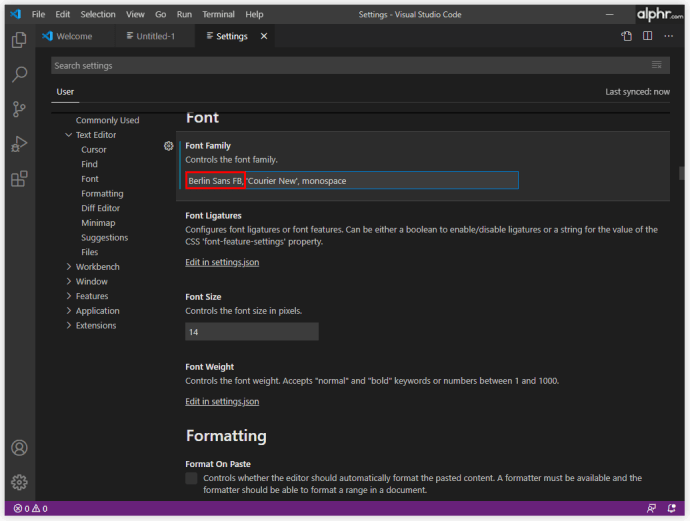
- Sa halip na Mga console , i-input ang pangalan ng iyong ginustong font.

Dapat nitong awtomatikong baguhin ang pamilya ng font.
kung paano idagdag ang pananaw kalendaryo sa google calendar
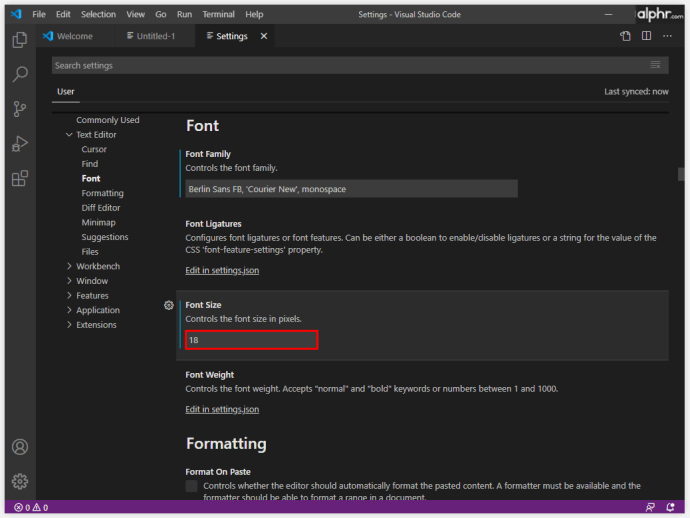
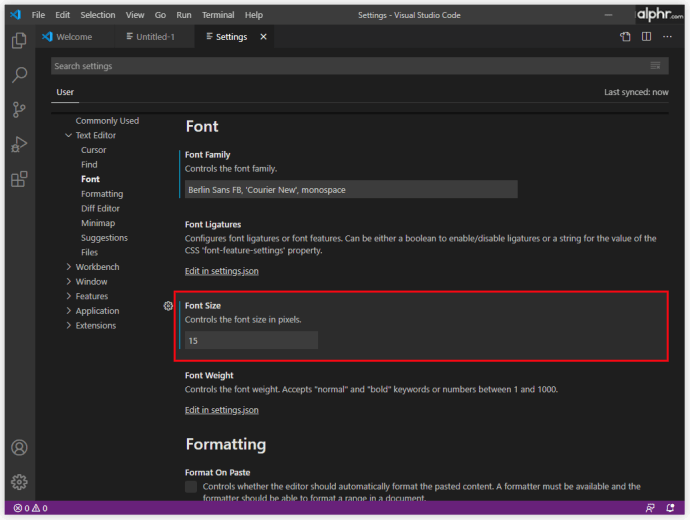
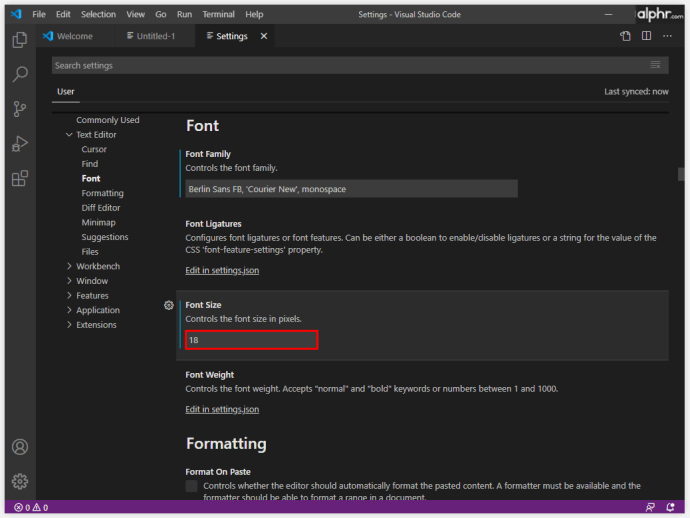
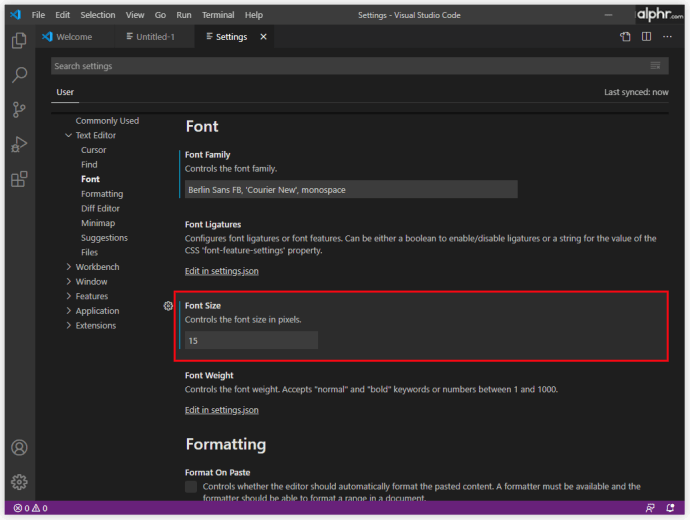
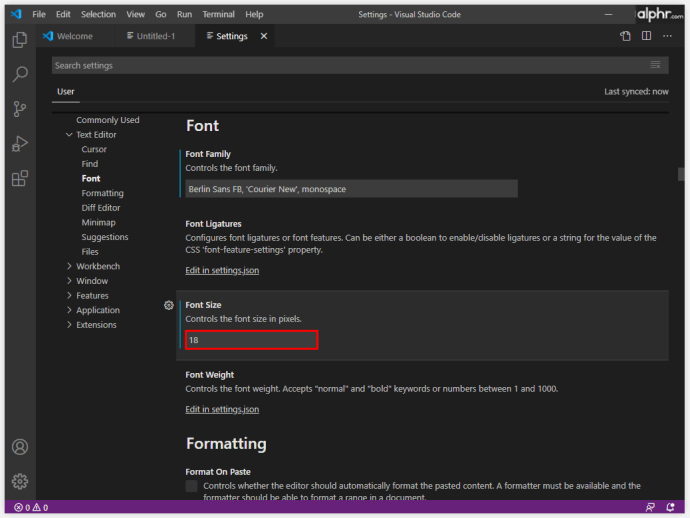
Paano Baguhin ang Laki ng Font sa VS Code
Kahit na mayroon kang perpektong paningin, gugustuhin mong panatilihing komportable ang iyong mga mata hangga't maaari kapag nagsusulat ng mga linya ng code. Tulad ng pagkakaiba sa pagitan ng magkatulad na mga character ay mahalaga kapag pumipili ng isang pamilya ng font, ang laki ng font ay mahalaga para gawing mas madali ang mata sa pag-coding at matulungan kang magtrabaho nang mas mahusay.
Walang isang mahiwagang pormula para sa pinakamahusay na laki ng font para sa pag-coding. Sa isip, gugustuhin mong makita ang mga character nang malinaw hangga't maaari, ngunit gugustuhin mo rin ang linya na magkasya sa window ng VS. Kaya, subukan ang iba't ibang laki ng font at hanapin ang perpektong naaangkop sa iyong mga pangangailangan sa pag-coding.
Narito kung paano baguhin ang laki ng font sa VS Code:
- Mag-navigate sa Mga Setting ng Gumagamit menu (hakbang bilang 5 sa font tutorial).

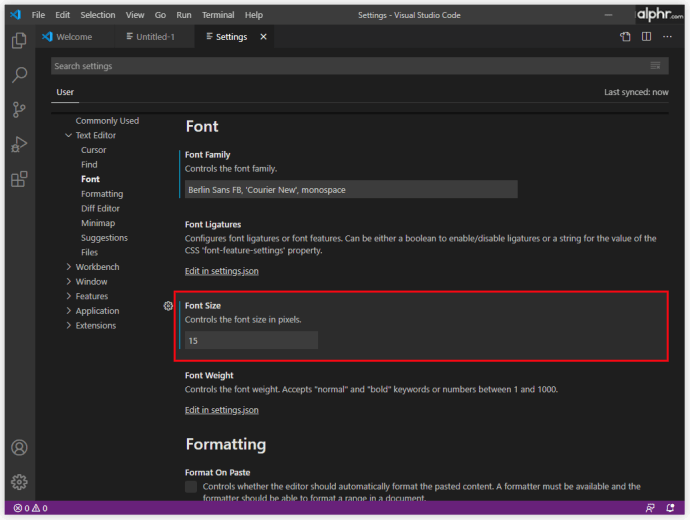
- Hanapin ang editor.bestSize: 15 linya

- Sa halip na labinlimang , ipasok ang iyong ginustong laki ng font.

Paano Baguhin ang Font ng Explorer sa VS Code
Gumagana ang tampok na Explorer sa VS Code tulad ng tampok na explorer sa karamihan ng iba pang mga app. Ginagamit ito upang pamahalaan, i-browse, at buksan ang mga file at folder upang gumana sa iyong proyekto. Dahil ang VS Code ay batay sa mga folder at file, ginagawang madali ng Explorer para sa iyo upang makapagsimula - buksan lamang ang file / folder gamit ang VS Code. Kasing-simple noon.
Maaari mong asahan na gumagamit ng VS Code Explorer nang kaunti. Kung hindi naaangkop sa iyo ang laki ng font ng Explorer, masaya kang malaman na maaari mo itong baguhin.
- Pumunta sa Mga Setting ng Gumagamit menu ulit.

- Hanapin ang editor.bestSize: 14 pagpasok

- Baguhin ito sa isang laki ng font na iyong pinili.

Paano Baguhin ang Terminal Font sa VS Code
Sa halip na lumipat ng mga bintana o gumawa ng mga pagbabago sa estado ng umiiral na terminal, pinapayagan ka ng VS Code na gumamit ng isang isinamang terminal, na matatagpuan sa ugat ng iyong proyekto / workspace. Siyempre, baka gusto mong gumawa ng mga pagbabago sa font dito para sa madaling paggamit. Narito kung paano pumunta tungkol sa pagbabago ng font ng terminal ng VS Code:
- Mag-navigate sa root folder ng iyong proyekto / workspace.
- Buksan ang setting.json file gamit ang VS Code. Bilang kahalili, sa VS Code, pindutin Ctrl + Shift + P (sa halip na Ctrl, gamitin ang Command para sa mga Mac device) at hanapin ang setting.json file
- Baguhin ang katumbas na tatlong mga linya dito:
terminal.external.osxExec: iTerm.app,
terminal.integrated.shell.osx: /bin/zsh,
terminal.integrated.fontFamily: D2Coding,
Tandaan na D2Coding ay isang halimbawa. Maaari ka ring pumili ng anumang iba pang mga font na gusto mo. - I-save ang mga setting.
Upang baguhin ang laki ng font ng terminal, mag-navigate sa terminal.integrated. fontSize: entry at itakda ito sa iyong sariling kagustuhan.
Paano Baguhin ang Font para sa Mga Komento sa VS Code
Ang mga entry sa komento sa code ay, bilang default, sa parehong font tulad ng natitirang code. Ang pagbabago sa ito ay nagpapasikat sa kanila, na madalas na maiiwasan ang oras ng nasayang na gawain (madaling makaligtaan ang isang puna kapag nasa parehong font ito tulad ng lahat ng iba pa sa VS). Tulad ng simpleng hitsura ng ganitong uri ng bagay, ang solusyon ay medyo mas kumplikado kaysa sa inaasahan mo. Gayundin, ang mga resulta ay maaaring hindi perpekto, dahil maaaring maging sanhi ito ng ilang mga isyu sa pagkakahanay. Gayunpaman, hindi masakit na subukan:
- Pumunta sa folder ng pag-install ng root para sa VS Code sa iyong aparato.
- Mag-navigate sa ugnay style.css pagpasok sa terminal. Lilikha ito ng isang styleheet.
- Ngayon, oras na upang idagdag ang panuntunan sa font. Narito ang isang halimbawa ng isang istilo:
.mtk3 {
font-family: 'iosevka';
font-size: 1em;
font-style: italic;
} - Buksan setting.json at idagdag ang entry na ito:
'vscode_custom_css.imports':
'file:///Users/username/.vscode/style.css'], - Ngayon, i-download ang Pasadyang CSS at JS Loader isaksak.
- Kapag na-install na ito, gamitin ang Ctrl + Shift + P utos at tiyaking pinagana ang plugin.
- I-restart ang VS Code.
- Ang mga komento ay dapat na magkaroon ng isang bagong font.
Paano Baguhin ang Laki ng Font ng Sidebar sa VS Code
Walang setting sa VS Code na nagbibigay-daan sa gumagamit na baguhin ang laki ng font ng terminal. Gayunpaman, umiiral ang isang solusyon, at nagsasangkot ito ng nabanggit na plugin na Custom CSS at JS Loader.
- Sa plugin, mag-navigate sa mga detalye ng extension at sundin nang mabuti ang seksyon ng tutorial.
- Gamitin ang sumusunod na lohika:
' vscode_custom_css.imports': ['[insert custom file URL]'] - Gawin ito para sa bawat pasadyang file.
Ang resulta ay dapat gumawa para sa isang mas mahusay at aesthetically nakalulugod sidebar ng VS Code.
Paano Palitan ang Font Gamit ang Iba't ibang Mga Operating System
Kung naka-coding ka sa VS, gumagamit ka ng Windows computer, Mac, o isang Linux system. Bagaman ang tatlong ito ay hindi magkapareho sa mga tuntunin ng VS, ang mga pagkakaiba sa karamihan ay kumukulo sa pagpipiliang key ng Ctrl / Cmd at ang mga default na lokasyon ng mga file ng VS Code. Kaya, ang prinsipyo ng pagbabago ng font sa VS Code ay nananatiling halos pareho sa lahat ng mga aparato.
Karagdagang FAQ
Bakit hindi ko mabago ang font sa VS Code?
Maraming mga pagkakamali na magagawa mo sa VS Code, at ang pagbabago ng font ay hindi prangka tulad ng paggawa nito sa MS Word. Dahil gumagamit ka ng maraming pag-coding upang mabago ang tunay na font ng VS Code, dapat mong malaman ang tungkol sa pinakakaraniwang ginagawa ng mga tao sa pangangasiwa. Siguraduhin na ang bawat entry ay napapaligiran ng mga marka ng panipi. Halimbawa, vscode_custom_css.imports: [file: ///Users/username/.vscode/style.css] , hindi gagana maliban kung gagamitin mo ang mga marka ng panipi. Bilang karagdagan, tiyaking gumagamit ka ng mga puwang sa pagitan ng mga utos.
Aling font ang ginagamit para sa code sa VS Code?
Bilang default, ang font na ginamit para sa pag-coding sa VS Code ay Consolas. Kung susundin mo ang patnubay na ito, maaari mong baguhin ang karamihan sa mga font sa VS Code, pinag-uusapan man natin ang tungkol sa code mismo, ang terminal, ang mga komento, o ang tampok na explorer.
Gayunpaman, kung pinag-uusapan mo ang tungkol sa font na matatagpuan sa opisyal na mga imahe ng website ng VS Code, walang sinuman ang maaaring sabihin sa iyo kung alin ang ginamit. Maliban kung malinaw na ihayag ng mga developer ng VS Code kung aling font ang ginamit, walang paraan upang malaman.
Paano ako magta-hack ng isang font ng VS Code?
Kung sa pamamagitan nito ay nangangahulugan ka ng pagdaragdag ng font ng Hack sa VS, maaari mo itong idagdag sa pamamagitan ng Website ng Hack . I-download ang TrueType font mula sa Hack. I-extract ang na-download na zip file. I-install ang mga nahango na file. Pagkatapos, pumunta sa Mga Tool, na sinusundan ng Mga Pagpipilian. Sa menu ng Mga Pagpipilian, piliin ang Kapaligiran, at pagkatapos ay mag-navigate sa Mga Font at Kulay. Buksan ang dropdown na menu ng Font at piliin ang entry sa Hack.
Anong font ang ginagamit ng mga hacker?
Bilang panuntunan sa hinlalaki, ang bawat coder, kabilang ang mga hacker, ay gumagamit ng isang font na gusto nila. Ang isang magandang halimbawa ng isang tanyag na font na sinasabing pagpipilian ng isang hacker ay si Ray Bluetens, na kilala rin bilang Lawn Dart Fonts.
Pagbabago ng Mga Pagpipilian ng Font sa VS Code
Ang pagharap sa mga pagpipilian ng font sa VS Code ay tiyak na hindi prangka tulad ng pagbabago ng mga font sa isang programa ng text editor. Gayunpaman, isinasaalang-alang pinag-uusapan natin ang tungkol sa pag-cod ng software dito, nag-aalok ang VS ng iba't ibang mga pagpipilian kumpara sa kumpetisyon nito. Sundin ang mga tagubilin sa artikulong ito at gawin ang iyong karanasan sa pag-coding bilang isinapersonal, madaling gamitin, at makinis hangga't maaari.
Nagawa mo bang i-edit ang iyong mga setting ng font sa VS Code? Nagkaroon ka ba ng anumang mga problema? Mag-scroll pababa at suriin ang aming seksyon ng mga komento sa ibaba. Napuno ito ng mabuting payo. Huwag pigilan ang pagtatanong ng sarili mong katanungan o magsimula din ng talakayan. Ang aming pamayanan ay higit na masaya na tumulong.